Aphrodite — шаблон веб-сайта React Healthcare
og体育首页ONE - Неограниченные загрузки за $12.40/мес.

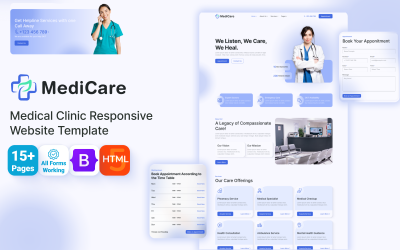
Aphrodite — это шаблон веб-сайта здравоохранения, созданный с помощью React JS. Он включает в себя целевую страницу, страницу о нас, услуги, систему записи на прием к пациентам, систему блогов и страницу контактов.
Весь веб-сайт адаптивный и имеет молниеносную загрузку благодаря использованию JS и эффективному, суперсовременному дизайну CSS3.
Этот шаблон можно настроить для использования серверной службы и базы данных, а также он может масштабироваться чрезвычайно широко благодаря своей великолепной кодовой базе и дизайну кода.
Афродита — шаблон многостраничного сайта.
Основные характеристики:
Использует последнюю версию React и Node
Чистый и современный дизайн интерфейса
Пользовательские CSS
Полностью адаптивный макет
Адаптивное навигационное меню
Проверка формы
Реагировать Карусель
Иконки Шрифт Awesome
Google Шрифт
Контактные формы (с проверкой)
Форма подписки (с подтверждением)
Система блогов
Система планирования встреч
Инструкция по использованию этого шаблона.
Чтобы установить шаблон для редактирования/просмотра:
скачать папку проекта
Откройте проект в редакторе кода.
В консоли введите npm i (при условии, что узел уже установлен)
Введите npm start и сайт откроется на сервере localhost:3000.
вносить правки и изменения будут отражаться в режиме реального времени.
Создание сайта для развертывания
в консоли редактора кода введите npm i
введите npx запустить сборку
Это создаст папку с именем «build» в корневой папке проекта.
Загрузите эту папку на свой хостинг, как godaddy, убедившись, что общая папка также загружена.
Чтобы изменить шаблон
Отредактируйте код в файлах проекта
Чтобы изменить версии библиотеки, откройте файл package.json и отредактируйте нужные версии библиотеки npm.
Последнее изменение: 7 июня 2023 г.
0 отзывов на продукте
0 Comments for this product