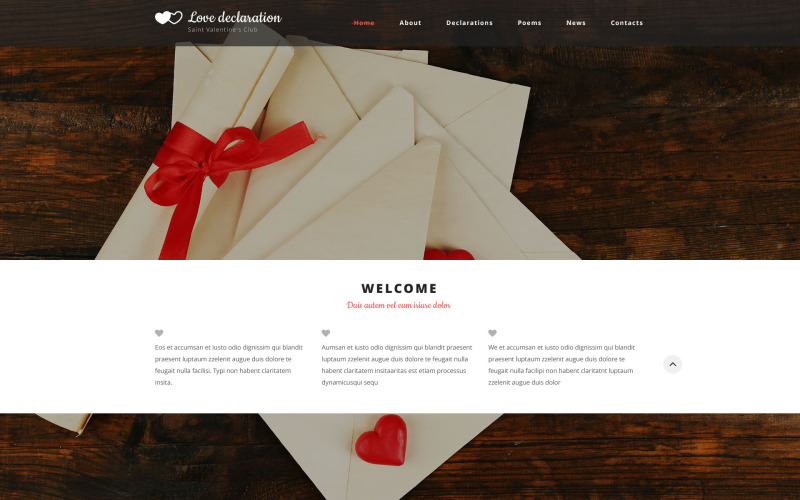
Liebeserklärung Website-Vorlage
og体育首页ONE - Unbegrenzte Downloads für $12.40/Monat
Templateog体育首页 Marktplatz
Templateog体育首页 ist ein Marktplatz, auf dem Sie als Designer oder Entwickler Ihre Webdesign-Software, Website-Vorlagen, Designelemente, Plugins und Erweiterungen verkaufen können. Werden Sie Anbieter digitaler Produkte und verdienen Sie bis zu 70 % an jedem Verkauf.
Dies ist eine Website-Designvorlage von Parallax Holidays
Was ist es?
Parallax ist der weit verbreitete Website-Entwicklungseffekt, der Hintergrund- und auch Frontkomponenten mit unterschiedlichen Geschwindigkeiten verschieben lässt.
Warum ist es gut?
Eine Webseite mit Parallax-Scrolling weckt stets das Interesse des Betrachters und stärkt durch ansprechende Optik die Identifikation des Unternehmens.
Hier finden Sie die neuesten Designvorlagen für Parallax-Websites
Diese Website-Designvorlage für St. Valentine ist responsive
Was ist es?
Responsive Design macht eine Website-Seite auf jeder Art von Bildschirmgröße perfekt ähnlich.
Warum ist es gut?
Responsive Design würde Ihre Website auf dem Bildschirm eines beliebigen PCs oder Handheld-Geräts gleich gut aussehen lassen.
Die neuesten Responsive-Website-Vorlagen hier
1 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt